|
By Tiggywiggler - Thu 20 Oct 2016
|
In addition to the drop down and radio lists I am currently building an 'image swatch' control. In this you will see coloured images in the option area and when you click on one (say 'red') the image in the main image viewer will show alternate images against that option (so the main image view will show the product in red, if you have loaded those images).
I have laid the ground work and it is a major piece of work so I was wondering if there was any hunger for it or if I am wasting my time on something no one wants?
|
|
By shulemj - Thu 20 Oct 2016
|
|
I'd love such a feature. Just wondering, how would each option get mapped with the appropriate image?
|
|
By Tiggywiggler - Thu 20 Oct 2016
|
There are a number of extra pages and modules required to make this work. Firstly, in the backend we now have the option type 'swatch'. When you create an option group as 'swatch', and then add the various options names such as Red, Blue, Green, etc. you have the ability to upload an image of the swatch. The swatch is the little image that will appear in the option group on the right hand side of the screen. This swatch can be reused for any product that has this option group against it. To achieve this there is now a new folder within ~/Images/ called ImageSwatches.
Then you need the images for each product. This is something I am working on now but there are lots of ways to do this. At present I am thinking about using the file name to separate the options out. At the moment you have a folder called ~/Images/Products/ and then in here a numbered folder for each product. e.g. Product 123 has a folder ~/Images/Products/123.
you can create a folder for each option group or whatever, but at present I intend to create an image structure that would look like this:
ps_123_1_2
for 'Product Swatch', 123 is the product number, 1 is the option group, and 2 is the option within that group.
When you select an image swatch the option controller will push it's selected value to the ProductView.ascx control and then within there I will need to have some code to lookup the correct images and display them as appropriate.
As I said, all in development, but I was looking to understand what people wanted if possible.
I will setup a demo site once I have the code correct and then people can view it. Thank you for your comment.
|
|
By shulemj - Fri 21 Oct 2016
|
IMHO, the solution sounds great, with elegant engineering. I also like the simplified underscore-separated image name structure.
I realize that this system will also allow multiple swatch sets per product (i.e. outer color and inner color). I would even extend this idea past color swatches, and implement on other option groups that are easily definable with a little icon, like round neck and v-neck with images respectively.
Just one comment: Don't forget to set if no image is uploaded for a certain option, to fall back to the previous image (main image, or last image displayed). I can even imaging site owners using the swatch feature without any different images per option.
|
|
By Tiggywiggler - Fri 21 Oct 2016
|
Yes certainly, if there is no image available for that swatch then the main product image will be selected. My only confusion at the moment is how to handle compound selections. For example, if you have two swatch option lists for a single product, one is colour, and one is texture. The challenge is how to manage if someone selected 'Red', and 'Rough Pattern' how to show the red rough pattern.
I think that at the start you will be allowed a single swatch option group for a product, and I will manage compound selections at a later date.
Thank you for your comments 
|
|
By shulemj - Fri 21 Oct 2016
|
Good point.
Good luck and post demo when ready.
|
|
By Tiggywiggler - Sat 29 Oct 2016
|
Hello,
So, progress so far is that we are able to load swatch information into the backend (via updated forms). Development that I just completed today was to create a new custom server control which looks like a list control (much like a radio button list or checkbox list) but works with image URLs. You can see the control below in the Visual Studio 'sample page' that is created with new web projects inside Visual Studio.
Now that we have this control completed it is a matter of integrating this in Kartris, and then we have to do the event bubbling so that the ProductView is updated whenever a swatch is completed.
Will keep you posted...

|
|
By shulemj - Sun 30 Oct 2016
|
|
Amazing. Keep it up.
|
|
By Tiggywiggler - Mon 31 Oct 2016
|
I have now completed the viewing controls and most of the backend administration pages. There is now a demo site where you can operate the control and see what you think
Navigate to this site:
Sorry everyone, I have disabled this demo site since this link was posted.
The images are not the greatest in the world, but they demonstrate how the system operates, so you can at least review it. I will put up another demo site later on with decent images but this will do for now.
I have found a solution to having 'composite options' (e.g. colour and texture) but I have not implemented that into the demo site as I don't have pictures for that at all. Hopefully this is the sort of thing that people are after from this type of options control.
Have a play, let me know what you think, and if there are any improvements you can think of please let me know.
|
|
By shulemj - Tue 1 Nov 2016
|
|
Works very nicely. Great add-on. Can't wait for the composite options implementation.
|
|
By Mart - Tue 1 Nov 2016
|
|
This looks great!
|
|
By Supermac - Fri 4 Nov 2016
|
|
Very interesting! Nice job!
|
|
By Tiggywiggler - Sat 5 Nov 2016
|
Hello everyone and good evening to you all.
I am happy to tell you that I have now updated the demo site with the 'Compound Selection' feature working.
Sorry guys, I have shut down the demo site since this thread was posted.
This means that you can select multiple swatch options (in this case colour and pattern) and the system will retrieve the compound image. The result is that you can selected the colour 'blue', and see a blue product, then select the option 'stripes', and see a blue striped shirt.
It is possible to just selected 'stripes', and the system could show you a stripped shirt in all colours, but I have not loaded any images for this so you will not see it do this on the demo site.
Please have a look and let me know what you think.
At present we have the administrator page for defining the image swatches that exist in the option control, however, uploading the product images for each option does not currently exist in the administrator pages and so I am currently manually loading the images into their associated folders on the server. My next step will be to build the administrator pages, but I am still designing how this will look as multi-dimensional data is difficult to show graphically.
If you can think of any design improvements at this stage, please let me know.
Happy coding all!
|
|
By shulemj - Mon 7 Nov 2016
|
Work great.
Do you recon that a site might want more than two sets for a Compound Selection? (I don't think so.) If it will just be a maximum of two, then I'd suggest two admin interfaces. One for basic uploads, that will have a list of options and an upload control next to it (with the current image on file as a background, if exists), and finally a upload button in the bottom to upload all files.
If the product has a Compound Selection, it should be more like a tabular design with a similar interface.
That's just MHO.
|
|
By Tiggywiggler - Tue 8 Nov 2016
|
I think that you may have more than just two. I have now written some of the backend and I the approach I have taken is that you can have as many groupings as you like, it is up to the administrator to work out what is sensible. When you then go to load these images there is a new page and this just lists every possible combination in a data repeater. The admin selects the one they are interested in and it expands to show an image upload control. any images uploaded are assigned to that combination.
e.g.
Red
Blue
Striped
Dots
Squares
Red, Striped
Red, Dots
Red, Squares
Blue, Striped
Blue, Dots
|
|
By Tiggywiggler - Sat 12 Nov 2016
|
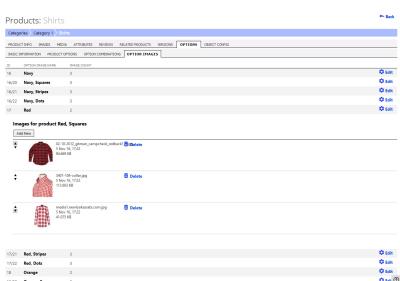
Image of the admin page as implemented. Don't worry about the odd file names, that is part of the development process and will not happen anymore.

|
|
By Tiggywiggler - Sat 12 Nov 2016
|
Complete.
You can find the demo page here:
Sorry guys, demo site disabled now.
If you have any questions, concerns or comments, please either put them in this thread or PM me.
|
|
By shulemj - Mon 14 Nov 2016
|
|
Very nice. Seems to work great.
|
|
By Supermac - Wed 16 Nov 2016
|
Very very very good job!
I think even the choice of the list of combined options to upload images (in backend) is clever and easy to use/understand.
Congrats!
|
|
By Tiggywiggler - Wed 16 Nov 2016
|
|
Thank you everyone for your comments. I will write a quick document on how it was achieved and post the source code up somewhere (maybe Git).
|
|
By Tiggywiggler - Wed 23 Nov 2016
|
Hello everyone,
GitHub is up:
https://github.com/craig-deadline-automation/Kartris29006_ImageSwatches
|
|
By JonA - Tue 4 Apr 2017
|
I was wondering if it would be possible to change the image that is displayed based on what is selected in an option dropdown box.
I would have thought there would be quite a demend for this, where you are selling something that comes in a choice of colours or materials, you click "Red" in the colour option dropdown and the image changes to a picture of the item in red.
Anyone else think this would be useful? - not that I have the ability to code it!
|
|
By Tiggywiggler - Tue 11 Apr 2017
|
JonA, I have actually done just this on one of my production sites. Have a look here please:
https://www.tiffanystextiles.com/Poles/Eyelet/Galleria---Ribbed-Ball__p-15-33-613.aspx
Change the pole type or pole diameter and you will see that the image changes. I will admit that it is a radio button change, and not a drop down, but the code is the same in the back end in any case.
It was a lot of work to achieve this and so while I will be looking to add this functionality into the Kartris core at some point, I am not going to be able to do it anytime soon.
If you wanted to do it yourself, then what you need to do is fire the Event_OptionSwatchChanged within OptionsContainer.ascx when a drop down or radio button is changed.
It is beyond the scope of a forum post to explain how this would be done, but if you are handy with VB.Net you should be able to cut this solution yourself.
Thank you for your positive response to the modification I have posted here, I am glad that it is of interest to you sir.
|
|
By JonA - Thu 13 Apr 2017
|
Hi,
That's exactly what I was was looking for - works really well. I can appreciate that there is a good deal of work involved, but thanks for the event info, I will take a look at it myself.
Also like your mouseover image zoom. Is that part of Kartris, or an add-on that you have coded?
|